Usando z-index (Layers)
CSS usa o espaço tri-dimensional - altura, largura e profundidade. Nas lições anteriores vimos as duas primeiras dimensões. Nesta lição aprenderemos como colocar elementos em layers (camadas). Resumindo, camadas significam como os elementos se sobrepõem uns aos outros.
Para fazer isto definimos para cada elemento um número índice (z-index). O comportamento é que elementos com número índice maior se sobrepõem àqueles com menor número.
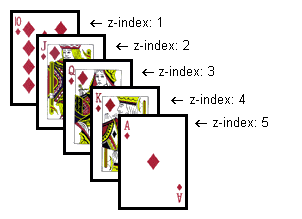
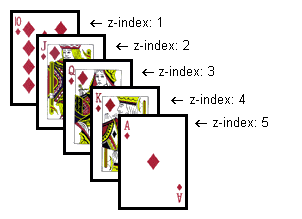
Vamos supor um royal flush no jogo de poker. As cartas podem ser apresentadas como se cada uma delas tivesse um z-index:

No caso mostrado, os números índice estão em uma seqüência direta (de 1-5), contudo o mesmo resultado poderia ser obtido com uso de 5 diferentes números, não em seqüência. O que conta é a cronologia dos números (a ordem).
O código para a ilustração das cartas é mostrado a seguir:
O método é simples, mas as possibilidades são muitas. Você pode colocar imagens sobre textos, texto sobre texto, etc.
CSS usa o espaço tri-dimensional - altura, largura e profundidade. Nas lições anteriores vimos as duas primeiras dimensões. Nesta lição aprenderemos como colocar elementos em layers (camadas). Resumindo, camadas significam como os elementos se sobrepõem uns aos outros.
Para fazer isto definimos para cada elemento um número índice (z-index). O comportamento é que elementos com número índice maior se sobrepõem àqueles com menor número.
Vamos supor um royal flush no jogo de poker. As cartas podem ser apresentadas como se cada uma delas tivesse um z-index:

No caso mostrado, os números índice estão em uma seqüência direta (de 1-5), contudo o mesmo resultado poderia ser obtido com uso de 5 diferentes números, não em seqüência. O que conta é a cronologia dos números (a ordem).
O código para a ilustração das cartas é mostrado a seguir:
#ten_of_diamonds {
position: absolute;
left: 100px;
top: 100px;
z-index: 1;
}
#jack_of_diamonds {
position: absolute;
left: 115px;
top: 115px;
z-index: 2;
}
#queen_of_diamonds {
position: absolute;
left: 130px;
top: 130px;
z-index: 3;
}
#king_of_diamonds {
position: absolute;
left: 145px;
top: 145px;
z-index: 4;
}
#ace_of_diamonds {
position: absolute;
left: 160px;
top: 160px;
z-index: 5;
}
position: absolute;
left: 100px;
top: 100px;
z-index: 1;
}
#jack_of_diamonds {
position: absolute;
left: 115px;
top: 115px;
z-index: 2;
}
#queen_of_diamonds {
position: absolute;
left: 130px;
top: 130px;
z-index: 3;
}
#king_of_diamonds {
position: absolute;
left: 145px;
top: 145px;
z-index: 4;
}
#ace_of_diamonds {
position: absolute;
left: 160px;
top: 160px;
z-index: 5;
}









 Netto
Netto

Comment